Languages: TypeScript
Technologies: React, Redux, GraphQL, MySQL
Bartender's Manual is a cocktail database and bar manager that suggests cocktails to prepare based on the contents of your bar.
Bartender's Manual is still in very early alpha.
Links

Languages: TypeScript, Scala
Technologies: Montague, React, Redux, Firebase, WebSockets, Material UI
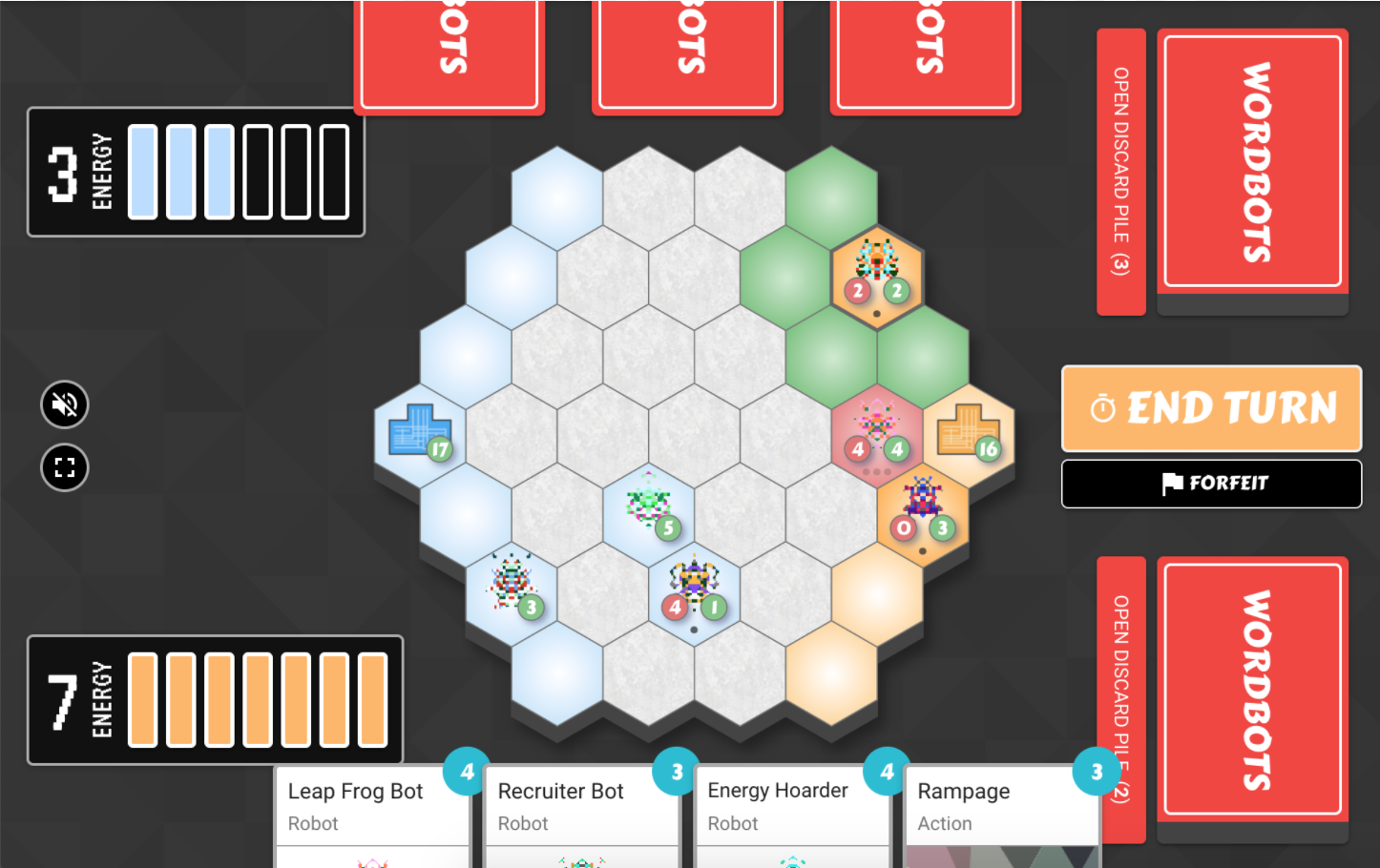
Wordbots is a tactical card game (think Heathstone, Faeria, etc), where players craft their own cards and use them to fight in fast-paced arena battles.
This makes Wordbots exciting and dynamic, as players keep coming up with new cards. Our vision is for Wordbots to herald a whole new style of game, which uses sophisticated AI to allow intelligent communication between player and computer.
Wordbots is powered by a semantic parser (built on top of Montague) that can understand a subset of English and turn it into JavaScript. For example, given a phrase like "Deal 2 damage to all enemy robots", the parser sees something like (note that the below parse tree is generated in real-time by the live parser) this:
Wordbots is currently in alpha pre-release, with beta release tentatively planned for mid-2022.
Links
Technologies: Raspberry Pi, MIDI SySex
midipi is Python utility for sending MIDI control messages from a Raspberry Pi with a simple interface, designed for 'extended technique' on a Korg SV-1 keyboard.
midipi sends MIDI SySex messages that let you control certain parameters not otherwise exposed by the keyboard (inspired by Benoit Widemann's SV-1 Fun tool): filter/resonance, attack/release, decay/sustain, and pitch wheel/portamento, with two knobs controlling each parameter pair, a button to switch modes, and a display showing current mode and parameter values.
Equipment required to set it up: any modern Raspberry Pi, an Adafruit T-Cobbler Plus breakout board, a 4-character 7-segment display with an I2C backpack, a 10-channel ADC, two potentiometers, and a button, put together roughly as follows:

Links

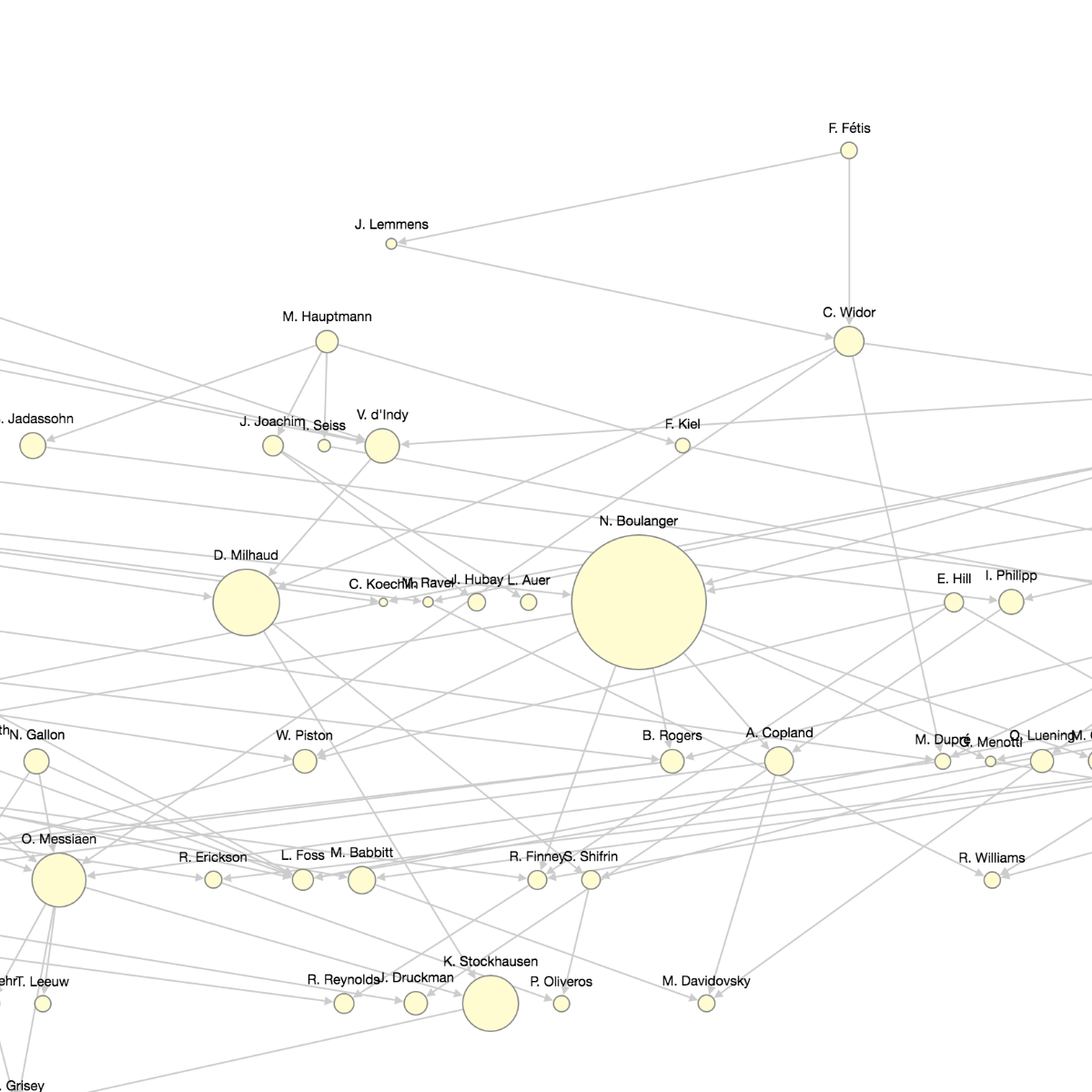
Technologies: networkx, Cytoscape.js, BeautifulSoup
Who Taught Whom? is an interactive visualization of classical music influence (from teachers to students) put together by scraping Wikipedia articles and doing some graph processing to determine notable teachers and connections.
Links

Languages: JavaScript
Technologies: jQuery, WebAudio API, webglearth, OpenWeatherMap
WeatherGrains is a multi-channel granular synthesizer that generates music based on weather at different points on the globe.
Spin the globe around and hear the weather. The temperature, cloud cover, wind speed, humidity, and air pressure are mapped to each channel's detuning, density, attack speed, release speed, and position randomization, respectively.
Links

Languages: Ruby, JavaScript
Technologies: Rails, DynamoDB, Bootstrap
Bridge-UOF is a police use-of-force reporting tool, developed for California police departments.
The app helps police officers determine which incidents require reporting, fill out or upload incident information, and send the report to the state. Law enforcement agencies can manage employees and incident flow, perform analytics, and communicate with the state. The state can oversee all agencies and track reporting completion.
Its first implementation is in California under the name URSUS, as a result of Assembly Bill 71.
Links
SYNTHI-JS is an emulator of the legendary EMS Synthi A modular synthesizer, built in JavaScript on top of the Flocking library. Features include a fully-functional 16x16 patchboard, 100 memory banks, file upload functionality, and customizable knob controls.
Links
- SYNTHI-JS
- Github repo (includes a comprehensive README)
- Hacker News discussion
montague is a simple CCG semantic parsing library for Scala. It aims to make semantic parsing as straightforward and idiomatic as possible: to use it for your own application, you simply need to assemble a lexicon made up of definitions that look like this:
("plus" -> ((N\N)/N, λ {y: Int => λ {x: Int => x + y}}))
montague is an open-source spinoff of the semantic parser used by UPSHOT.
Links
- Github repo (includes a comprehensive README)
- Strata talk about montague [Video] [Blog post]

ilikeberniebut.com is a website refuting common criticisms of Sen. Bernie Sanders, made just in time for the 2016 Democratic primaries.
ilikeberniebut.com blew up like crazy. Within three days of launch, it got over 1,500,000 page views and over 100,000 shares on Facebook. TIME even wrote an article about it.
Links

Asshole Transit Bureaucrat 2015 is a semi-complete traffic-simulator-slash-puzzle-game, as well as a statement on the ride-sharing industry. I made it with a group of friends for the 33th Ludum Dare 72-hour game jam (the theme was "you are the monster"). We placed #126 in Audio and #127 in Innovation (out of 1526 jam entries).
Links

Kalevala is a tile-laying online board game for two players inspired by the board game Völuspá by Scott Caputo.
The Kalevala client is written entirely in Elm and started off as an exercise in the functional reactive programming style.
Links

Languages: Ruby, JavaScript
Technologies: memcached
Splooshed is an API that provides water consumption data for individual food ingredients or complete recipes, as well as a Chrome extension that displays water usage data for recipes on most major recipe sites.
The data underlying Splooshed was aggregated from a combination of sources (primarily the USDA National Nutrient Database API and the Water Footprint Network), and sophisticated parsing and conversion is performed to interpret the amounts of ingredients in recipes. Splooshed was built for LA Hacks 2015.
Links

Language: JavaScript
Technologies: PhysicsJS, Underscore
Shattered Worlds is a puzzle platformer with a unique mechanic: you can overlay the content of previous levels over the current level. I made it with a group of friends for the 30th Ludum Dare 72-hour game jam (the theme was "connected worlds"). We placed #46 in Theme and #48 in Innovation (out of 1045 jam entries).
Links

Language: JavaScript
Technologies: EaselJS, Underscore
Tools: sfxr, Pickle
Asteroid Tycoon is a game about asteroid mining that I made with a group of friends for the 29th Ludum Dare 72-hour game jam (the theme was "beneath the surface").
Links
U N T R U S T E D
- or -
THE CONTINUING ADVENTURES OF DR. EVAL
Languages: JavaScript, Bash
Technologies: rot.js, CodeMirror, lots of HTML5 canvas hacking
Special thanks to: Bolotov, Colin, Conrad, Devin, Dmitry, Eugene, Gilbert, Jacob, James, Jason, Jimmy, Jordan, Natasha, Philip, Ryan, Stephen, Yayoi, Yuval, and the musicians.
Untrusted is a JavaScript adventure game that requires you to modify its source code as you play in order to complete puzzles.
An early prototype of Untrusted won first place at the Spring 2013 Berkeley CSUA Hackathon.
Links
> Play Untrusted
> Article about how we made Untrusted
> Github repository
> Hacker News discussion #1 (2014)
> Hacker News discussion #2 (2019)

Technologies: rot.js, HTML5
Tools: sfxr, LMSS
10 Second Roguelike is a fast-paced roguelike-like that I made for the 27th Ludum Dare 48-hour game development competition (the theme was "10 seconds").
Links
Technologies: HTML5
k-means Visualizer is an HTML canvas demonstration of the standard k-means clustering algorithm on a 2-dimensional grid.
Links
Technologies: aplay, SoX
glitch_mixer is a mixer/sequencer for minimalist algorithmic compositions of the kind popularized by Viznut -- that is, C programs of the form
int main(int t, char *v[]){
for(t=0;;t++)
putchar(f(t));
}
where f(t) is some function of t, piped into /dev/audio.
With glitch_mixer, you can mix and sequence these kind of "compositions" into larger works in real time. It works by compiling C programs on the fly, spawning them in separate threads, and using aplay (in Linux) or SoX (in OS X) to pipe the output to /dev/audio. Complex pieces can be built up using simple timing, looping, and subroutine constructs.
Links
- Source code and installation instructions (Linux and OS X only)
- Video demonstration
Supported Commands
list - list all currently loaded oneliners
add [name] [code] - add a new oneliner to the library
import [libfile] - import all oneliners from a file
start [name] - start the oneliner with the given name
start random - start a random oneliner in the library
stop - stop all currently running oneliners
stop [name] - stop the currently running oneliner of the given name
stop random - stop a random currently running oneliner
running - list all currently running oneliners
sleep [secs] - pause for the specified number of seconds
sleep random - pause for randint(0, 3) seconds
loop - begin defining a loop that will run infinitely (break with Ctrl-C)
loop [num] - begin defining a loop that will run for (num) iterations
sub [name] - begin defining a subroutine with the given name
end - end a loop or subroutine definition
[name] - run a subroutine of the given name, if one exists
exec [mixfile] - execute the commands in the given file
thread [mixfile] - execute the commands in the given file in a background thread
kill [pid] - kill the background thread with the given process ID
bg - list all currently running background threads

Languages: Python
Technologies: OpenCV, PyUSB, Dream Cheeky-brand USB missile launcher
Sentinel is a cross-platform USB missile launcher face-tracking solution built using OpenCV. It will attempt to track faces, continually point the missile launcher at the clearest face, and (optionally) shoot foam missiles.
Links
Technologies: Flask, EC2, Apache, Pyknon, VexFlow, Timidity, FFmpeg, HTML5
melody.py generates random 10-note first species counterpoint melodies by first finding a random cantus firmus melody that matches a set of heuristics and then finding an appropriate counterpoint melody. A total of 16 heuristics are used for each individual melody and 4 heuristics are used to match two melodies in counterpoint. Results are outputted as MIDI files using Pyknon and then played using Timidity.
The melody.py web server runs as a Flask app on an EC2 instance, and uses VexFlow to draw sheet music and FFmpeg to convert the generated MIDI files to MP3 for HTML5 audio playback.
Links
Technologies: cURL
diffnow-cli is a shell utility that allows you to compare files or URLs via DiffNow from the (Linux or Mac OS X) command line, with the results returned as a shortened URL or as a downloaded diff report.
While I had worked on DiffNow the year before, I challenged myself to use no prior knowledge of DiffNow's architecture while developing diffnow-cli, and relied entirely on inspecting requests made within the web application in order to determine how to simulate interaction with it via cURL.
Frustrated by the lack of convenient libraries for typesetting phonological rules in LaTeX, I set about to make my own. The result is phon_rule, an phonological rule environment that stresses ease of use. For example,
\begin{phon_rule}
\cv{N} \> \features{\f{\alpha}{place}} \/
\_ \cvfeatures{C}{\f{\alpha}{place}}
\end{phon_rule}
becomes

Technologies: ASP.NET MVC, Mootools, SCSS
Special thanks to: John Fritzen and Stephen Liu
Four Kings Chess is an online four-player chess game with different nations (each nation providing different abilities to its player), developed as an online multiplayer version of my popular chess variant European Chess. The game is fully playable (with 15 nations working), but the documentation is nonexistent and the artwork is not quite complete.
Links
Technologies: jQuery
ECMAchine is an in-browser Scheme REPL that is also a toy operating system. It has a virtual filesystem that is accessed through Unix-like commands, as well as a rudimentary process management system.
Links
> ECMAchine
> Github repository with tutorial
> Hacker News discussion

Languages: JavaScript, PHP
Technologies: jQuery
Problem Set? Marmoset! is an online LaTeX editor and motivational tool, intended as a spinoff of Written? Kitten! for science students. Reward yourself for your hard work with adorable pictures of marmosets! LaTeX is rendered automatically thanks to QuickLaTeX and MathTran. Source code is available.
DiffNow is an online comparison tool for comparing plain text, source code, documents, or archives online. It also lets users share interactive comparison reports. I built the frontend of DiffNow, while the backend is powered by ExamDiff Pro.

Technologies: HTML5 Audio, SCSS
In Not a Soul in the World, you play the part of a psychologist trying to convince an uploaded mind that it is human. I made it for the 22nd Ludum Dare 48-hour game development competition (the theme was "Alone").
Links

Languages: Ruby, JavaScript
Technologies: Rails, SQLite, Heroku, Google Maps API, SCSS
Gromunity is a working prototype of an online community for urban gardens, in a form of a local market for selling, borrowing, and trading produce, tools, and manpower. We made for the first Cleanweb Hackathon in San Francisco. The site is mostly functional but inactive: we weren't able to market it successfully after the hackathon.
Technologies: Yii
I've always been annoyed by incorrect pluralization in websites ("1 events", etc), so I developed pluralizer, a Yii widget that correctly pluralizes labels for dynamic data. Usage is simple: an instance of the widget is created with the singular and plural forms specified for all labels, and a JavaScript function must be called whenever data changes to refresh the labels.
I wrote a short article about pluralizer here.

Languages: PHP, JavaScript
Technologies: Yii, MySQL, jQuery, Google Maps API
CitySandbox was a platform for residents of the Bay Area to ask questions and voice concerns about their communities. Users could post questions on the map in a sort of Reddit / Stack Overflow / Google Maps mashup, and the site could even generate mini-flyers with QR codes for questions and events. CitySandbox is unfortunately no longer active, but you can read about it here.
JezzBall 3D is a three-dimensional adaptation of the classic game JezzBall, made as a final CS184 project.
Download
Controls
- Left-click to place a wall
- Middle-click or spacebar to change wall orientation
- Right-click and drag to rotate (or zoom, in zoom mode)
Documents
Gameplay Video
Tools: Adobe Flex, FlashPunk, sfxr, GXSCC, Paint.NET, Photoshop
It's Not Easy Being Muammar is a satire of NATO intervention in the Libyan civil war that I made for the 20th Ludum Dare 48-hour game development competition (the theme was "It's dangerous to go alone! Take this!").
Links

Languages: PHP, JavaScript
Technologies: Yii, MySQL, jQuery
Cal Day Photo Hunt was a competitive scavenger hunt run by the Social Apps Lab on Cal Day 2011, with the goal of getting visitors to pay more attention to their environment.
Language: C#
OOXML2Txt is (as far as I can tell) the first free OpenXML-to-text converter, and can convert Word, Excel, and PowerPoint 2007+ files to text/csv files. It was developed as a plug-in for ExamDiff Pro, but is a general-purpose command-line utility. You can download it here.
Tools: Flash, Paint.NET, Audacity, Finale Notepad, sfxr, GXSCC
Terra Nova is an exploration game based on Captain Robert Scott's failed Antarctic expedition that I made for the 19th Ludum Dare 48-hour game development competition (the theme was "Discovery").
Links

Language: JavaScript
Technologies: Greasemonkey
RickRemoval is a multi-browser extension that automatically detects rickroll videos and prevents them from playing. It was developed for the 2010 Yahoo Hack-U event at U.C. Berkeley.
